foobar2000,這款體積輕巧、功能卻異常豐富的免費音樂播放與管理軟體,最近這兩年來一直是Mulberry最愛的播放器之一。我常常向周圍的朋友推薦這個好用的小軟體,其中有些人因為它的使用介面過於陽春而感到困擾,因應這個問題,我決定釋出自己製作的foobar2000介面-「foo_library」,給有類似煩惱的讀者們一個簡單的解決方案。
「foo_library」是foobar2000的插件「foo_ui_columns」的面板。foobar2000的插件很多都有提供自己的介面來內嵌到主要介面裡,例如foo_uie_lyrics提供了歌詞秀的介面,而foo_ui_columns這個插件,則讓使用者可以自由組合這些插件功能介面,進而完成符合個人需求的foobar2000的主要介面。網路上有很多美觀實用的foo_ui_columns面板,懶得自己設計版面的人,可以考慮直接安裝這些面板來使用。底下的文章裡,我會以「foo_library」為例,先介紹怎麼安裝foo_ui_columns面板,之後再說明怎麼透過foo_ui_columns規劃foobar2000的主要介面。
- foobar2000:http://www.foobar2000.org/
- foo_ui_columns:http://yuo.be/columns.php
- foo_library面板下載網址:http://mulberry24.deviantart.com/art/foo-library-150857408
foo_ui_columns面板使用步驟
要使用foo_ui_columns的面板,一般來說可以分成以下幾個步驟:
- 安裝foo_ui_columns,以及面板相關的插件與圖檔
- 把foobar2000切換到Columns UI介面
- 導入foo_ui_columns面板
1. 安裝foo_ui_columns與其他相關插件/圖檔
foo_ui_columns的主要作用是規劃foobar2000的主要介面,再把各個插件介面嵌入主要介面之中;也因此,想要使用foo_ui_columns的面板,需要先行安裝該面板有使用到的插件。以我的foo_library面板為例,裡頭有用到下列的幾種插件的功能介面:(我在foo_library面板壓縮檔裡有附上這些插件,基本上它們的功能都蠻實用的,在很多其他作者的面板裡也都有用到,即使不想用foo_library,也建議大家可以安裝)
- foo_uie_lyrics2(歌詞秀)
- foo_uie_trackifo_mod(歌曲資訊)
- foo_uie_quicksearch(快速搜尋列)
- foo_uie_vis_channel_spectrum(視覺效果)
安裝foobar2000插件很簡單,只要把各個插件的dll檔放到和foobar2000.exe同一位置的「components」資料夾(路徑通常是C\Program Files\foobar2000\components),再重新開啟一次foobar2000.exe,插件便開始生效。
此外,部分面板有用到作者自己設計的圖檔,如果在面板壓縮檔裡有看到放在「Skin」或「Image」資料夾底下的圖檔,請一併解壓縮出來,參照面板壓縮檔裡的說明檔,把圖檔放到指定位置。
2. 切換到Columns UI介面
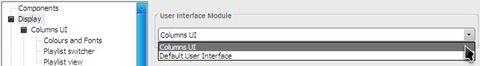
接下來要把foobar2000從預設介面(Default User Interface)切換到「Columns UI」(也就是由foo_ui_columns這個插件控制的使用者介面)。從foobar2000的選單依序點選【File】→【Preferences】,進入「Preferences」設定畫面。參考上圖,在左邊的選單裡找到【Display】這個項目並加以點選,此時在右邊可以看到「User Interface Module」設定區,從下拉選單裡點選【Columns UI】。為了讓Columns UI生效,重開一次foobar2000.exe.
3. 導入foo_ui_columns面板
切換到Columns UI之後,接著就要進行面板的導入。參考上圖,從「Preferences」視窗的左邊選單裡找到【Columns UI】,此時右邊欄位會顯示foo_ui_columns的設定畫面,在﹝Main﹞標籤底下可以進行基本設定以及面板的導入。目前大部分的foo_ui_columns面板檔案格式為FCL,我自製的foo_library面板也是如此。按一下「FCL importing and exporting」區域中的﹝Import…﹞按鈕,在新對話盒裡點選想要使用的FCL檔案(foo_library.fcl),就可以開始使用新面板囉。
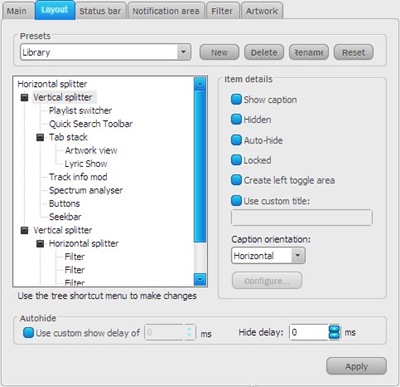
在【Columns UI】的﹝Layout﹞標籤裡,可以看到目前的foobar2000主要介面是由哪些插件介面所組成。使用者如果想要增減部分的組件,或是自行設計新版面,也是從這裡著手。比較詳細的做法,請參考下一段落的介紹。
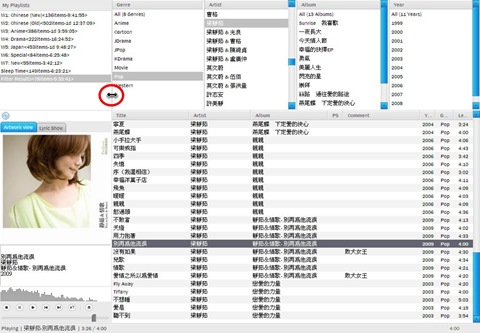
foo_ui_columns提供了過濾器(Filter)功能,讓使用者可以從音樂資料庫中快速篩選出特定條件的音樂檔案。預設的過濾條件有三種:音樂類型(Genre)、演唱者(Artist)、專輯(Album)。如果想要新增不同的過濾器,先進入【Columns UI】的﹝Filter﹞標籤,如上圖,按下﹝New﹞按鈕,在「Name」和「Field」兩個欄位裡分別輸入過濾器名稱以及過濾條件;舉例來說,在過濾條件欄位裡輸入「Date」,就可以多出一個以發行日期為過濾條件的過濾器。
Columns UI版面規劃
以下我會以foo_library面板的設計為例子,說明一下Columns UI的版面規劃流程。如果讀者中有人對於自行設計foobar2000介面有興趣,請繼續往下看。
畫出設計圖,決定要使用的插件功能介面以及它們出現的位置
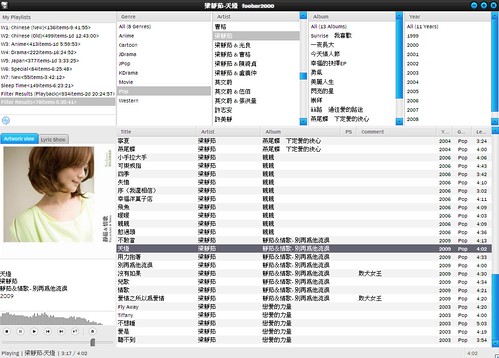
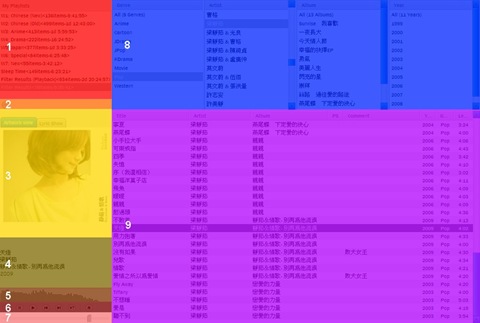
在設計foo_library面板的時候,我先把心裡的構想畫成簡單的設計圖(如上圖):將主要介面分成左右兩大區塊,在左邊的區塊裡由上到下放入以下插件功能介面:播放清單列表、搜尋器、專輯封面/歌詞秀(用標籤切換)、歌曲資訊、播放視覺效果、播放器按鈕、與播放進度列;而右邊的區塊則置入四種過濾器,以及歌曲播放清單。規劃好版面之後,就可以開始根據設計圖來組合各種插件介面。
用分割器把版面區分成不同區塊,再加入需要的插件功能介面
首先,進入【Columns UI】的﹝Layout﹞標籤,在這裡可以組合各種插件功能介面。為了把主要介面區分成左右兩大區塊,先選擇使用水平分割器(Horizontal splitter)將整個介面分割成左右兩邊。由於左邊的區塊要由上到下嵌入多種插件功能介面,所以選用了垂直分割器(Vertical Splitter),右邊的區塊也是如此。
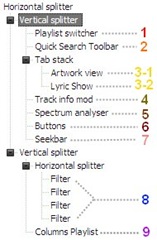
在左邊的區塊(第一個Vertical Splitter)裡,由上到下依序嵌入不同的插件功能介面:
1. 播放清單列表(Playlist switcher)
2. 搜尋器(Quick Search Toolbar)
3. 用標籤切換器(Tab stack)來切換專輯封面(Artwork view)/歌詞秀(Lyric Show)
4. 歌曲資訊(Track info mod)
5. 播放視覺效果(Spectrum analyser)
6. 播放器按鈕(Buttons)
7. 播放進度列(Seekbar)
而右邊的區塊(第二個Vertical Splitter),則是嵌入:
8. 四種過濾器(Filters)
9. 歌曲播放清單(Columns Playlist)
插件功能介面的新增、刪除、位置調整、與細節設定
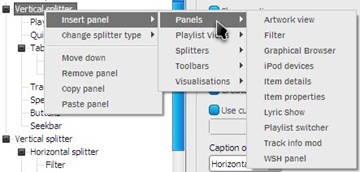
想要在某個區塊裡新增分割器或插件功能介面時,先在該區塊上按一下滑鼠右鍵,如上圖,從【Insert panel】的選單之中可以看到很多可以加入的物件,從中挑選想要的組件。想要刪除某個組件時,從右鍵選單裡點選【Remove panel】。想要調整物件的出現順序時,則從右鍵選單裡點選【Move up】、【Move Down】。
播放器:Menu(選單)、Button(按鈕)、Volume(音量)、Seekbar(播放進度列)、Playback order(播放順序指令)
歌曲資訊:Item properties(歌曲資訊)、Track info mod(歌曲資訊)、Artwork view(專輯封面)、Lyric Show(歌詞秀)
視覺效果:Channel spectrum panel
歌曲播放清單:Columns Playlist(一般的歌曲播放清單)、NG Playlist(以專輯分類的歌曲播放清單)
播放清單列表:Playlist Switcher、Playlist Tabs
介面規劃相關物件:Horizontal splitter(水平分割器)、Vertical splitter(垂直分割器)、Tab stack(標籤切換器)
其他:Filter(過濾器)
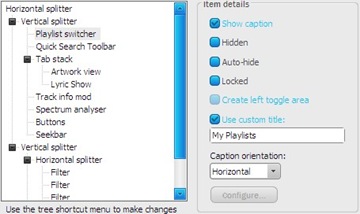
還可以針對各個組件進行細節調整,如上圖,可以決定是否要顯示物件標題(Show caption)、是否要隱藏或自動隱藏物件(Hidden、Auto-hide)、是否要固定物件位置和大小(Locked)、是否要自訂物件標題與位置(Use custom title),部分組件還有提供更進一步的細節設定,可以按下﹝Configure…﹞按鈕來調整。
成果檢視與調整
完成了Layout這裡的設計後,回到foobar2000主要介面,就可以看到設計的成果。如果想要調整各個插件功能介面的大小的話,直接用滑鼠游標進行調整即可。
導出面板檔案作為備份
辛苦做出來的面板,最後當然不能忘記備份囉。參考上圖,在【Columns UI】的﹝Main﹞標籤底下,找到「FCL importing and exporting」區域,按下﹝Export…﹞按鈕,在新對話盒裡決定FCL檔案的名稱與儲存位置,就可以導出目前的面板,作為備份之用。
結語
Mulberry很喜歡自己動手改造電腦桌面,設計foobar2000介面讓它更符合自己的需求,對我來說也是一件很有趣的事情。也因此,我寫下以上這篇foobar2000介面改造的心得,希望對想要自己設計foobar2000的同好們能有一點幫助。



















9 意見:
好細心的介紹,照你的方法我也做了一套自己的介面,共花了一天的時間,但是超開心。
To 黃色鴨鴨:
這篇文章能幫上你的忙真是太好了,祝福你能享受自製的foobar2000介面以及美好的音樂。
Mulberry您好~
小的也很喜歡您做的這套UI
但有個小小地疑問想請教一下
就是在button的部份是否不能更改大小呢?
因為覺得按鍵圖示有點小所以想放大點但不知道是要修改哪個部份
換上其他網路上找到的圖也無法顯示...
不好意思打擾了~
你好 之前也參考過你的網站 我打算自己也寫一篇關於UI版面調整的介紹整理, 是要注名參考自本網站 or 元件提供者來自... 即可嗎?
To 竹仔狐:
是的,只要附上引用來源就可以囉。
foo_library 無法下載耶....
To 廣澤的日記簿:
我測試下載應該是ok的哦。
如果還是無法下載的話,請給我email,我再寄給妳。
謝謝您做了這套介面和教學,整個介面兼具實用跟清爽!
不過想請教個小問題,最上面的工具列要怎麼叫出來?
(檔案、檢視、設定、說明etc.那排)
抱歉問了個蠢問題,已經找到設定的地方了,謝謝你:)
張貼留言